




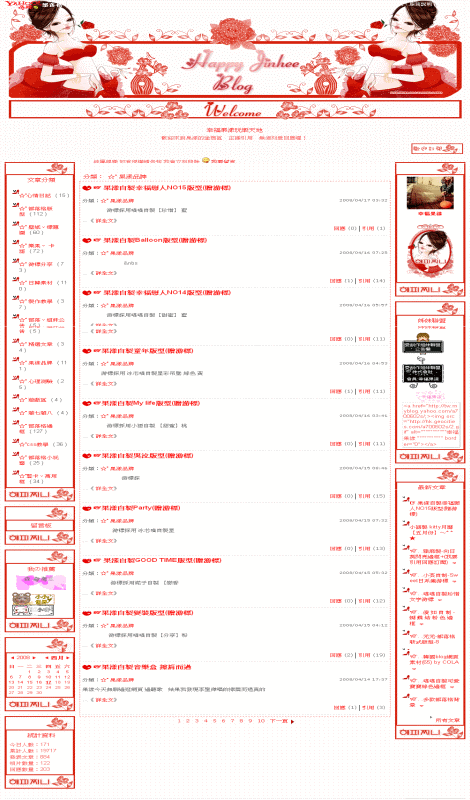
我想很多格友都覺得這塊版型很眼熟對ㄅ
沒錯 果漾4月6號也有發類似的版型
這次編框 標題圖 豎卡也都不同
雖然圖圖是一樣的 但卻有不同的風格唷
☞ 果漾自製桃色陷阱版型(贈游標)


#ymodprf .nickname{font-size:12px;font-weight:bold;}
#ymodprf .horos{background-image:url(http://i306.photobucket.com/albums/nn241/love3388/1-114.gif);background-repeat:no-repeat;background-position:0% 50%;color:#FFFFFF;width:100px;height:187px;text-align:center;}
#ymodprf .horos img{display:none;}
#yhtw_masthead .mhuser div{display:inline;color:#ffffff;font-size:12px;filter:alpha(opacity=100);opacity:1;}
#yhtw_masthead .mhuser div a, #xyhtw_masthead .mhuser div b{color:#ffffff;}#yhtw_masthead .masthead_function{font-size:12px;position:relative;}
#yhtw_masthead a, #yhtw_masthead a:link, #yhtw_masthead a:visited, #yhtw_masthead a:hover{color:#ffffff;}
#yhtw_masthead .masthead_function span a{color:#ffffff;display:block;min-width:5.5em;padding:5px 4px 3px 4px;text-decoration:none;border-bottom:solid 1px #ffffff;}
#yhtw_masthead .masthead_function span a:hover{background-color:#FF7573;text-decoration:underline;}
#yhtw_masthead .masthead_function strong{font-weight:normal;color:#ffffff;text-decoration:underline;cursor:pointer;cursor:hand;padding-bottom:5px;}
#yhtw_masthead {background:url(http://i306.photobucket.com/albums/nn241/love3388/2-69.gif?t=1208374637) transparent no-repeat;height:370Px;background-position:center top;}
#yblast .bg {background:transparent no-repeat;}
#yblast .text{color:#FF5755;}
#yblogtitle .mbd, #yblogtitle .mft{background:transparent;color:#FF5755;padding-top:0px;text-align:center;}
#yblogtitle h1, #yblogtitle a {color:#FF1C19;}; font-size:18px;font-weight:bolder;font-family:標楷體;}
#yblogtitle .tbd{height:20px;}
body {background-color:#ffffff;background-image:url(http://s306.photobucket.com/albums/nn241/love3388/th_1-81.gif);background-repeat:repeat;background-position:top center;}
#yblogtitle .rctop{background:transparent left top no-repeat;margin-right:0px;}
#yblogtitle .rctop div{background:transparent right top no-repeat;height:0px;right:-0px;}
#yblogtitle .rcl{background:transparent repeat-y;}
#yblogtitle .rcr{background:transparent right repeat-y;}
#yblogtitle .rcbtm {background:transparent left bottom no-repeat;margin-right:0px;}
#yblogtitle .rcbtm div {background:transparent right bottom no-repeat;height:0px;right:-0px;}
.yc3sec .mhd, .yc3subbd .mhd, .yc3sec .mhd a, .yc3subbd .mhd a, .yc3sec .mhd a:link, .yc3subbd .mhd a:link, .yc3sec .mhd a:visited, .yc3subbd .mhd a:visited{background:transparent;color:#FF1C19;text-align:center;}
.yc3sec .mbd, .yc3subbd .mbd, .yc3sec .mft, .yc3subbd .mft{background:transparent;color:#FF5755;}
.yc3pribd .mhd{background:transparent;color:#FF1C19;}
.yc3pribd .mbd{background:#ffffff;color:#666666;border:1px dotted #FF5755;}
.yc3pribd .mft, #yreplymsg table, #ysbscrblist table, #ybloginfo table, #yusrinfo table, #yusrintro p {background:transparent;color:#FF5755;}
#ymodcal .mbd td strong {color:#FF1C19;}
a, a:link, a:visited{color:#FF1C19;text-decoration:none;}
a:hover{color:#FF5755;text-decoration:none;}
a {text-decoration:none;}
a:hover {position:relative;top:2px;left:2px;}
html{SCROLLBAR-FACE-COLOR:#FF1C19;
SCROLLBAR-3DLIGHT-COLOR:#EB8887;
SCROLLBAR-ARROW-COLOR:#ffffff;
SCROLLBAR-TRACK-COLOR:#ffffff;
SCROLLBAR-DARKSHADOW-COLOR:#EB8887;
}
.yblogcnt .blgtitlebar {margin-bottom:19px;}
.yblogcnt .blgtitlebar h2 {font-size:125%;font-weight:bold;background:url(http://i306.photobucket.com/albums/nn241/love3388/1128273.gif) no-repeat;padding-left:23px;}
.ycntmod .mbd ul.list li{background-image:url(http://i306.photobucket.com/albums/nn241/love3388/20070922230018865.gif);background-repeat:no-repeat;padding-left:15px;padding-top:20px;}
.ycntmod {width:100%;position:relative;margin-bottom:15px;overflow:hidden;}
.ycntmod .rctop {background:transparent left top no-repeat;margin-right:0px;}
.ycntmod .rctop div {background:transparent right top no-repeat;height:0px;font-size:0;position:relative;right:-0px;}
.ycntmod .rcbtm {background:transparent left bottom no-repeat;margin-right:0px;}
.ycntmod .rcbtm div {background:transparent right bottom no-repeat;height:0px;font-size:0;position:relative;right:-0px;}
.ycntmod .rcl {padding-left:0px;background:transparent repeat-y;}
.ycntmod .rcr {padding-right:0px;background:transparent right repeat-y;}
.ycntmod .text {position:relative;word-break:break-all;}
.yc3pribd .ycntmod{overflow:visible;}
.yc3pribd .ycntmod .yblogcnt{overflow:hidden;}
.yc3sec .rctop, .yc3sub .rctop {background:url(http://i306.photobucket.com/albums/nn241/love3388/1-115.gif) left top no-repeat;margin-right:0px;}
.yc3sec .rctop div, .yc3sub .rctop div {background:transparent right top no-repeat;height:44px;font-size:0;position:relative;right:-0px;}
.yc3sec .rcbtm, .yc3sub .rcbtm {background:url(http://i306.photobucket.com/albums/nn241/love3388/2-70.gif) left bottom no-repeat;margin-right:0px;}
.yc3sec .rcbtm div, .yc3sub .rcbtm div {background:transparent right bottom no-repeat;height:44px;font-size:0;position:relative;right:-0px;}
.yc3sec .rcl, .yc3sub .rcl {padding-left:6px;background:url(http://i306.photobucket.com/albums/nn241/love3388/3-36.gif) repeat-y;}
.yc3sec .rcr, .yc3sub .rcr {padding-right:6px;background:transparent right repeat-y;}
.yc3pribd .ycntmod{overflow:visible;}
.yc3pribd .ycntmod .yblogcnt{overflow:hidden;}
div#btnsbsrb a{display:block;width:110px;height:32px;overflow:hidden;background:url(http://i306.photobucket.com/albums/nn241/love3388/1e7374fb.gif) no-repeat;margin:0;}
div#btnsbsrb_nologin a{display:block;width:110px;height:32px;overflow:hidden;background:url(http://i306.photobucket.com/albums/nn241/love3388/1e7374fb.gif) no-repeat;margin:0;}
div.btncomment a {display:block;height:23px;width:80px;background:url(http://i306.photobucket.com/albums/nn241/love3388/346eb218.gif) no-repeat;}
div.btntrackback a {display:block;height:23px;width:80px;background:url(http://i306.photobucket.com/albums/nn241/love3388/8e5fce7b.gif) no-repeat;}
#ycmntlist .mbd{padding:5px 5px;}
.listbd {background:transparent;}
#ycmntlist .listhd ul {font-size:13px;}
#ycmntlist .listhd li strong, .listhd li a {background:transparent;}
#ycmntlist .listhd li a {background:transparent;}
#ycmntlist .actionbar {padding:2px 5px;}
table#datatable th {background:transparent;}
#ycmntlist h4{font-size:13px;}
#ycmntlist .reply, #ymsgboard .reply{clear:both;display:block;margin:10px 0 0 20px;padding:10px;}
#ybloginfo table, #yusrinfo table, #yusrintro p {background:transparent #ffffff;color:#666666;}
body{cursor:url(http://hk.geocities.com/sd31158/dream_08.ani);}
a:hover {cursor:url(http://hk.geocities.com/sd31158/dream_03.ani);}

/*以下若要顯示請不要放上*/
/*隱藏文章欄位全部文章大標題*/
.yc3pribd .mhd{display:none}
/*隱藏更新日期欄*/
#ymodupdate{display:none}
/*隱藏部落格相簿*/
#ymodalbum{display:none;}
/*隱藏我要留言免受廣告干擾*/
#yblast .text a{display:none;}